Blender: Experiment with Fluids
Blender: Experiment with Fluids
Blender is 3D Software that is used to produce animations, visual effects and 3D models for interactive applications and games.
The difference between Blender, Maya and 3ds Max is that the software is free which is ideal for students or any hobbylists such as myself.
In order to familiarise myself with the interface in blender, I decided to create a simple experiment with fluids.

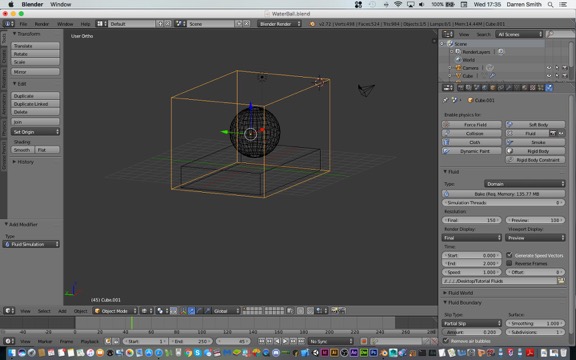
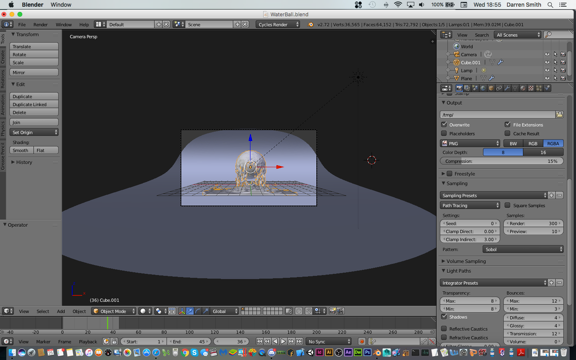
Figure 1: Object and Container set up for the fluid
The first thing I did was to create a 3D object and a container that can hold the fluids. This was done using the tools in blender to design the model, while the fluids were set up using the fluids emitter in the scene using the physics tab in the scene properties window.

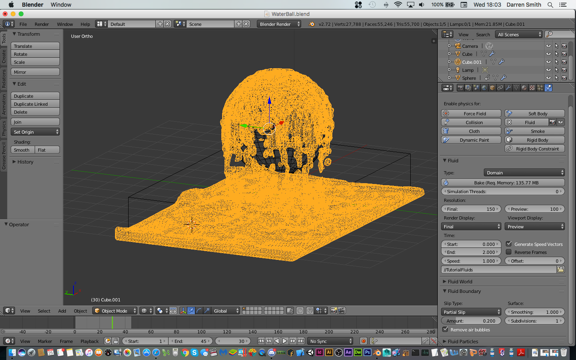
Figure 2: The fluid interacting with the ball
Once the fluid is created, the object is then animated. This is done by setting the keyframe in the animation slider before the object is moved in the scene. Once that is done, the animation is played and the object is interacting with the fluid by passing through the container. The figure above is the result of the animation.
Figure 3: Setting up the camera shooting the fluid on the ball.
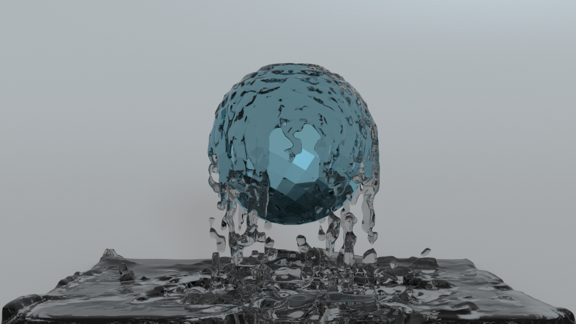
Once the animation is created, the next step is to add some lightning and camera to the scene. This is so the object can be rendered through the lens as the end result. Lastly material is added to the object and fluid to give it a sense of realism. In this case I chose the glass texture for the object to give it a sense of reflection against the fluid. Below is the end result.

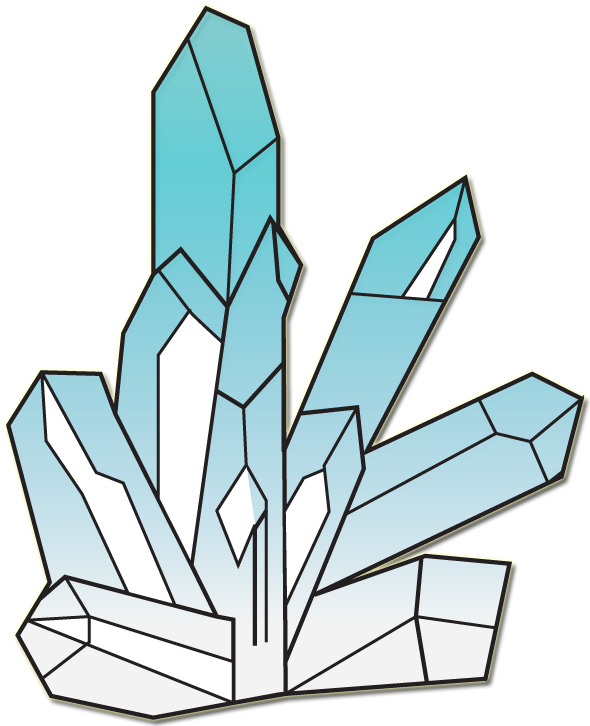
Figure 4: Final Render of the Fluid
NEXT STEP?
Experiment with the lightning / baking options in Blender so the object can be taken into Sketchfab for viewing purposes.
Xcode: Making a Food Tracker App
Building a Basic Food Tracker app
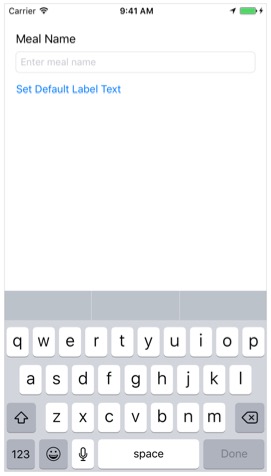
To get familiar and retain my skills with Xcode for writing apps I will you making a simple user interface for the Food Tracker app and view in simulator / phone. Below is what the end result would hopefully look like.
Below is what the end result would hopefully look like.